Object의 Dot Notation & Bracket Notation, 연산자
2020. 2. 14. 20:06ㆍJavaScript
Object의 속성에 접근하는 방법
1. Dot Notation
let fruit = {
name: 'apple',
color: 'red',
healthy: true
};
fruit.name; // result: 'apple'
- object.property 의 형태로 사용
- key값이 동적으로 변할 때 사용에 한계가 있음
2. Bracket Notaion
let fruit = {
name: 'apple',
color: 'red',
healthy: true
};
fruit['name']; // result: 'apple'
- object.['property'] 의 형태로 사용
- key 값이 변수일 때 주로 사용
3. Dot Notation, Bracket Notation 을 이용해 값 추가하기
let fruit = {
name: 'apple',
color: 'red',
healthy: true
};
//객체 값 추가
fruit.taste = 'sweet';
fruit['flower'] = 'white';
fruit.foods = ['jam', 'juice', 'pie'];
4. delete 연산자로 객체 값 제거하기
let fruit = {
name: 'apple',
color: 'red',
healthy: true,
taste: 'sweet'
};
delete fruit.taste; //객체 값 제거
5. in 연산자로 해당하는 키 존재여부 확인하기
let fruit = {
name: 'apple',
color: 'red',
healthy: true
};
'color' in fruit; //true
'flower' in fruit; //false
6. function에서의 bracket notation, dot notation
- function도 object로 취급되기 때문에 bracket notation과 dot notation을 모두 사용할 수 있음
function foo(a, b) {
return a + b;
}
let arr = [1, 2];
foo["apply"](null, arr); // result: 3
foo.apply(null, arr); // result: 3
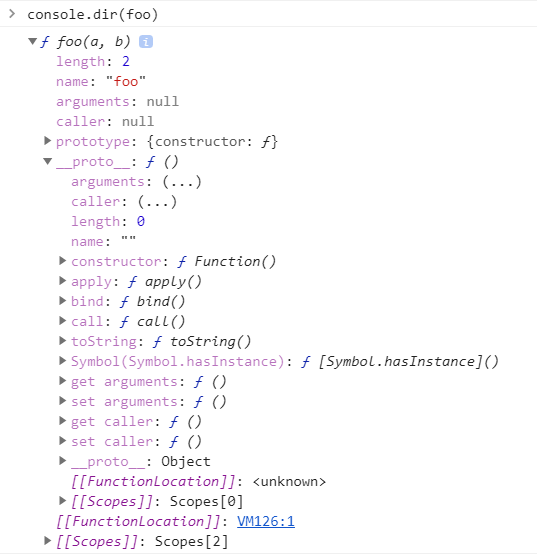
- 위의 예제 함수를 console.dir(foo) 를 통해 보면, __proto__ 안에 이미 apply, bind, call 등의 속성을 가지고 있음

- 이를 object에서 사용하듯 해당 메소드명을 bracket 안에 넣어 실행해도 dot notation과 실행 결과값이 같음
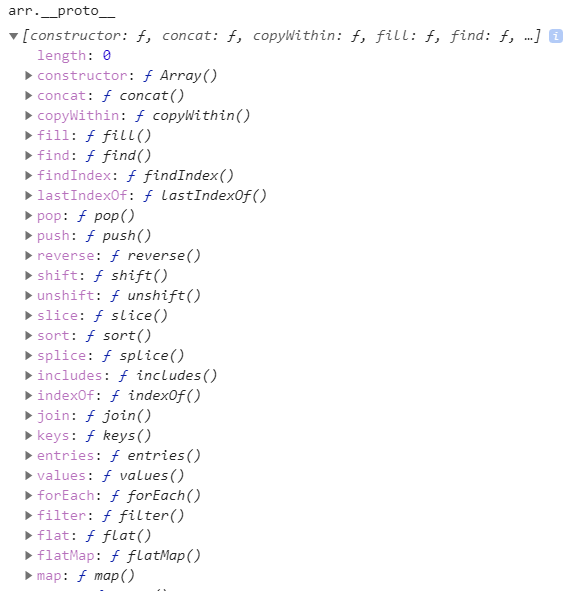
- array와 string도 마찬가지이기 때문에 __proto__ 안을 살펴보면 해당 형태로 사용할 수 있는 메소드명들이 프로퍼티값으로 들어가 있는 것을 볼 수 있음


- 이외에도 기타등등의 프로퍼티들 존재
'JavaScript' 카테고리의 다른 글
| rest parameter, arguments, spread 연산자 (0) | 2020.03.03 |
|---|---|
| template 태그 & fragment (0) | 2020.03.01 |
| split, slice, substring (0) | 2020.02.15 |
| concat, indexOf, includes (0) | 2020.02.15 |
| object의 메소드 (0) | 2020.02.14 |