2020. 9. 2. 22:45ㆍReact/우아한 테크러닝
우아한 테크러닝 1일차
이번에 우아한 테크러닝 교육을 듣게 되었다!
되면 좋고 안돼도 뭐… 하는 마음으로 지원했는데, 운좋게 선발되어서…
2주 프로젝트의 타입스크립트 & 리덕스 리팩토링을 진행하려고 하는 중이기도 해서 더 반가운 소식이었다.
사용한 도구 및 공식 문서들
https://www.typescriptlang.org/play
https://codesandbox.io/index2
https://reactjs.org/
https://redux.js.org/
https://mobx.js.org/README.html
https://redux-saga.js.org/
https://blueprintjs.com/
https://testing-library.com/
TypeScript
type 명시하기
ts는 할당할 때 타입 추론을 한다 (명시하지 않아도 알아서 추론해서 셋팅한다)
그래서 값을 재할당할 때 다른 타입을 넣는다면 에러가 나온다
let number = 10;
number = '숫자'; // 이 부분에서 오류가 생긴다
그럼에도 불구하고 아래와 같이 타입을 명시적으로 나타낸다.
let foo: number = 10왜?? -> 다른 사람이 봤을 때 한번에 알 수 있도록
암묵적일 경우는 읽는 사람에게 정보를 많이 주지 않기 때문에 명시적으로 쓰고자 한다
type alias 사용하기
primitive type 은 일반화 되어있어서 다양한 곳에 사용 가능하다
재활용성이라는 측면에서 좋지만 조금 더 타입에 의미를 부여하고 싶을 때는?
number가 아니라 Age 타입이면 좋겠어! : type alias 를 사용
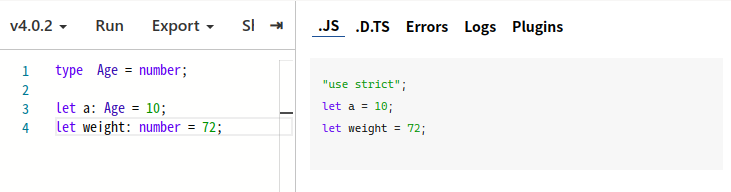
type Age = number;
let a: Age = 10;
let weight: number = 72;Age는 number 타입의 다른 이름일 뿐이고 표현력만 향상시킬 뿐입니다

transpile 된 결과에는 ts에서 type alias를 선언한 부분은 사라진다… 그러면 언제 쓰는 거지…?
a 에서 string을 넣을 때 에러를 검출하는데, 이는 런타임이 아니라 컴파일 시점에서 검출된다
type alias는 컴파일 때만 작동되는 요소
ts에는 컴파일 시점에서 작동되는 요소 (type alias, interface, generic) / 런타임까지 가는 요소가 있다
(런타임에까지 가는 요소들은 트랜스파일 된 결과물에도 나옴)
js만 쓸 때는 나는 오류는 거의 런타임에서 검출되는 오류였는데, ts를 쓰면 컴파일 시점에서 1번 더 검사해주게 된다
객체에서 type 설정하기
type Age = number;
type Foo = {
age: Age;
name: string;
} // 최종적인 타입은 primative type이 된다
const foo: Foo ={
age: 10,
name: 'kim'
}
interface
type Age = number;
interface Foo = {
age: Age;
name: string;
} // 최종적인 타입은 primative type이 된다
const foo: Foo ={
age: 10,
name: 'kim'
}interface와 type alias 의 차이점?
생긴건 똑같아보임 -> 찾아보자!
리액트 타이핑을 할 때를 기준으로 생각한다면?
타이핑만 할 때는 => 함수 타이핑, 타입 알리아스, 인터페이스를 알아두자
타입 Alias에 제약조건을 줄 수 있나요? 예를들어 age 라면 1 ~ 120 이렇게
유니온 타입으로 묶어 관리하면 가능합니다.
React
create-react-app
CRA를 사용하면 리액트 프로젝트의 기본 셋팅이 되어 있는 채로 프로젝트가 생성되는데… 주의해서 사용해야 한다
CRA가 제공하지 않는 구성을 셋팅하는게 어렵고, 다양한 환경에 대한 대응이 어렵다
-> eject를 할 수 있는데… 구조가 복잡하기 때문에 그거 maintenance 하느라… 시간날린다고 합니다…
react 에서 typescript 사용하기
npx create-react-app my-app --template typescript위의 명령어로 ts가 적용된 CRA 프로젝트를 만들 수 있다
함께 생성된 tsconfig.json 에서 하나하나 옵션에 따라서 ts의 정도를 조정할 수 있다
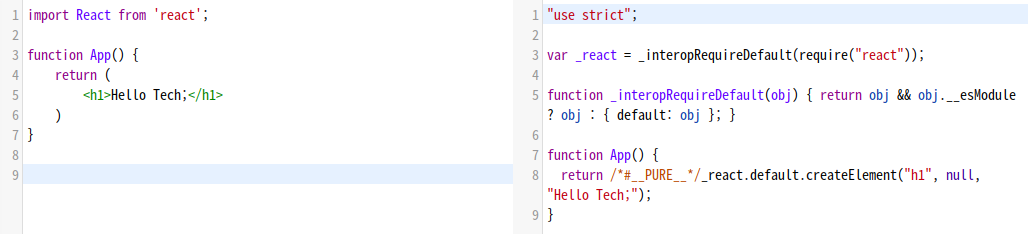
babel playground 를 사용했는데… 정말 신기…

위와 같은 식으로 변환이 된다!
매번 React 패키지를 임포트해준 이유는 바벨에서 변환했을 때 createElement 등등을 해주는 역할이기 때문에
React에 typescript를 함께 사용해본 코드는 아래와 같다
import React from 'react';
import ReactDOM from 'react-dom';
interface AppProps {
title: string;
color: string;
}
function App(props: AppProps) {
return <h1>{props.title}</h1>;
}
// 최상위 1번만 실행이 됩니다
ReactDOM.render(
<React.StrictMode>
<App title='Tech Hello?' color='red' />
</React.StrictMode>,
document.getElementById('root')
);
상태관리
변하는 상태가 있을 때 어떻게 할 것인가?
- 가장 먼저 나온 방식은 flux 아키텍쳐:
컴포넌트 자체가 immutable한 상태(전역 상태의)를 지향하기 때문에 나왔음 - redux:
flux 아키텍쳐를 정형화 / 쓰기 편한 상태로 제공
-> 간단하지만,. 간단한 걸로 복잡한거 만드는게 어려워요… 그리고 안해도 될것같은데 해야하는 그런것들이 많다 - MobX:
redux의 대체품이라기 보다는 상태를 바라보는 관점이 다른 친구입니다
단순한 애는 단순한 형태를 취하는 이유가 있다! -> 그걸 만든 사람이 원하는 형태로 가이드하기 쉽다 (리덕스)
복잡하면 응용이 넓어질 수밖에 없다 -> 몹엑스를 만든 개발자들이 가이드를 해도… 개발자는 더 다양한 범주로 몹엑스를 쓸 수밖에 없다 (어떤 부분이 실수할 부분인지 아닌지 잘 잡아야 합니다)
어느 형태가 좋은 건지 혼란스러울 수밖에 없다
js에는 타입을 약하게 / ts는 타입을 강하게 다루는데 왜 강타입 언어를 선호할까요?:
유연성에는 개발자가 실수할 여지를 늘 포함하고 있기 때문에
-> 만에 하나 런타임에 문제가 생긴다면? 컴파일 타임에서 그 문제를 방지할 수 있다면? 그 만에 하나가 엄청난 비용 손실을 볼 수 있다면?
'React > 우아한 테크러닝' 카테고리의 다른 글
| [우아한 테크러닝] 4일차) React & 비동기 (0) | 2020.09.12 |
|---|---|
| [우아한 테크러닝] 3일차) React (0) | 2020.09.10 |
| [우아한 테크러닝] 2일차) JavaScript & Redux (0) | 2020.09.04 |